If you’re working on your first web design project, it can be difficult to know where to start with the wireframing process. With so many different tools and techniques to choose from, it’s hard to know what’s best for you and your client. This guide will teach you how to create low-fidelity wireframes saving you time and headaches throughout the rest of your project.
Step 1 – Decide On Your Purpose
First and foremost, you need to decide why you’re making low-fidelity wireframes.
Are you trying to create a layout before writing high-fidelity code? Or are you using low-fidelity wireframes just as a stepping stone toward a high fidelity prototype? Both situations have their uses, but there is an important difference between them.
A low fidelity wireframe should be enough to communicate your layout and basic page elements, but will leave out fine details such as fonts or colours. If you’re only making low fidelity wireframes because they are faster than high fidelity prototypes, it might be best if you cut down on time in other areas of your process instead.
Similarly, if you’re only making low fidelity wireframes because you think they’ll be easier for stakeholders to implement, then you might be setting yourself up for failure. After all, stakeholders are likely involved in your projects because they want to see a specific vision come to life—not a generic, uninspired design.
In these situations, it might be better to just go with a high fidelity prototype or even skip that step altogether and jump right into development work.
Step 2 – What Is The Concept?
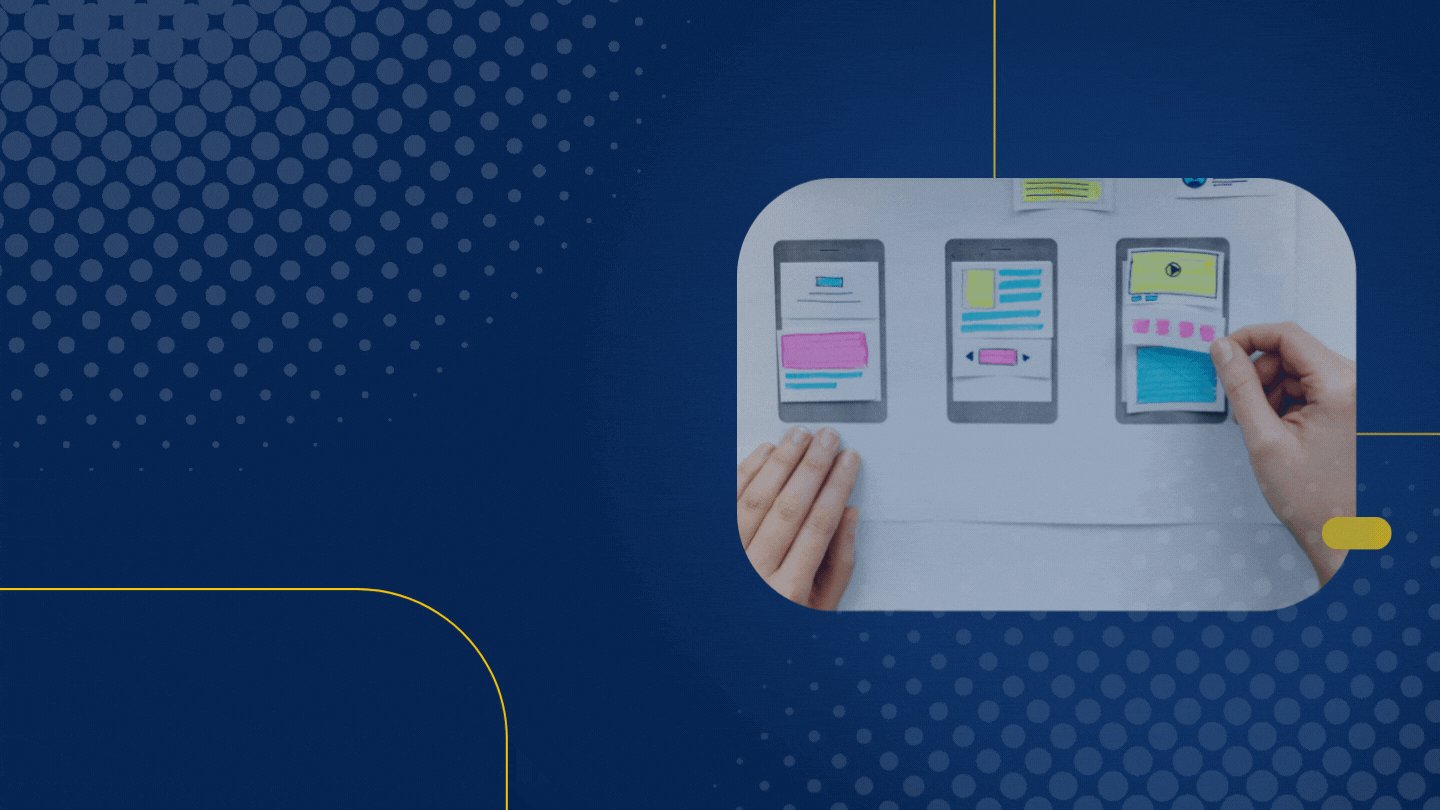
Wireframing is a practice in which you can create your website before any actual work has been done. By creating wireframes you will know exactly how much content you need, how much space it will take up and where it should be placed on your page.
Without even developing one line of code, your basic design is complete and ready to share with other members of your team or company in order to get a feel for what direction they would like to go with their new website.
This gives you time during development to focus on fixing bugs, making upgrades and perfecting every aspect of your new site so that by launch day you’ll have something polished and professional-looking. All without spending money on expensive developers or getting lost down a rabbit hole of coding problems.
Step 3 – Focus On One Page
Start by sketching out your high-level plan of attack. Don’t worry about every little detail; just get a feel for how your page will look, what content will be on it, and how you want things to function.
Write down anything that comes to mind, even if it doesn’t seem like it has anything to do with your project right now. It all helps you flesh out and build upon your initial ideas (and other people might find it helpful as well).
Step 4 – Establish What You Are Communicating
What is your low fidelity wireframe going to communicate? Be clear about what you want to communicate and make sure that it is easy for your audience to follow.
You need a purpose, a goal or an objective behind your design. Without knowing what you are trying to communicate, no one will be able to understand why they should follow along with your design process. Sometimes it is useful to tell viewers what they won’t see in these kinds of designs in order to get them used their absence so that you can be prepared when it comes time for higher fidelity mockups.
Step 5 – What Tools Will You Use To Create These Pages?
Decide on the tools to use to create your low fidelity wireframes.
Some of these tools are free, some of them cost money and some will require an investment in training time. For designing websites, I suggest a combination of Balsamiq and Illustrator (I’ll explain why later). Balsamiq is excellent for creating simple prototypes that get your idea across quickly.
It’s easy to learn but also allows you more control than a tool like Pencil or Photoshop Sketch. The key is focusing on low-fidelity wireframing. You want everyone to understand your basic idea, not whether that right side bar should be rounded or not.
Step 6 – Get Feedback Early and Often
Once you have completed your first wireframe, it’s time to get some feedback. You need people outside of your company or organization who are unfamiliar with your project or product. They can provide you with a fresh perspective and insight into issues that you may have missed in early stages of design.
The easiest way to do this is via a Google Doc or similar service where multiple users can look at a document at once. It’s also smart to include relevant stakeholders from within your organization in on these types of sessions, as they will be able to help facilitate input from other members of their teams (when applicable).
Always begin by explaining who is involved in creating these documents and what they are trying to accomplish, which will set everyone up for success before getting started.