Recognized as one of the leading commercial platforms all over the globe, Magento works hand-in-hand with most of the world’s largest brands, retailers, and branded manufacturers across B2B and B2C industries.
Some of its key features include:
- Open source e-commercial platform boasting a strong portfolio of omnichannel solutions including the likes of retail associate, in-store, and order management technologies.
- Universal support across a global network of more than 300 solutions and partners. It also boasts as the world’s largest commercial marketplace for extensions.
- A vast selection of search engine optimization, marketing, and promotion tools.
- Complete order management solutions including invoice printing, packaging slips, transparent administration control, user-friendly admin panel, and order status optimization.
Here, in this article, we will take a close peek at a few of the hottest Magento designing trends that are going to follow in the upcoming year, 2018.
You may notice a few familiar and a few not-so-familiar points in the list below; but rest assured, each and every one of them will assist you a lot in growing the dimension of your business, your brand value, and most importantly, your revenue.
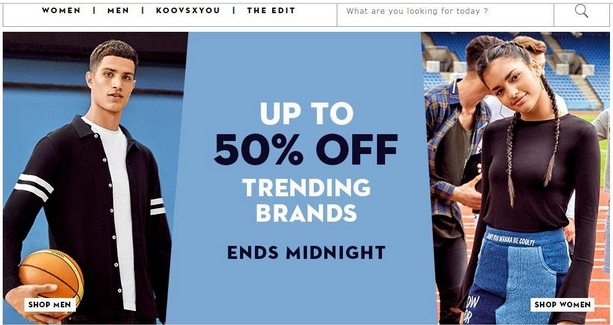
- Large images
“You see; you remember.
You read; you forget.”
Images are louder than text, and the larger the image is, the more profound impact it will have on the mind of the onlookers.
Most modern-day Magento web designers are leveraging everything in their design by setting an alluring image in the background keeping relevancy in mind. Here’s a relevant example for your reference.

Image: Screenshot of a website featuring a widescreen image in the background
Lifelike product or service images, coupled with product usage scenario are more than enough to enthrall visitors and compel them to take the leap of faith ASAP.
I reckon this trend will gain more momentum in 2018 with a little bit of additional tweaks here and there to up the level of user experience. Hence, this trend is definitely one to watch out for in the years to follow.
- Block-view information
One of the latest Magento trends consists of block-view information placement on the website. Here’s a case in point:

Image: Block-view information featured on a website
The key benefits of this practice include:
- Increased general whitespace, thereby making the page look more laconic, on the whole.
- Sophistication and simplicity.
Thus, I can positively say that this trend is here to stay, and is definitely one for you to look out for.
- Storytelling
Web designing is nothing less than telling a story. The same concept is applicable in case of Magento designing where the visual interface is cleverly and creatively used by designers to create stories with different products and brands.
The five elements of successful storytelling in Magento designing are:
- Truthful
- Simple
- Valid
- Real
- A great story.
Storytelling illustrations, images, videos, and animations are the various combinations of trends in Magento designing and will justifiably continue to be in use in the years to come.
Note: Always remember that compelling visual stories capable of encouraging shoppers to interact with the product or the service can bring a complete revolution in the scenario of your e-commerce engagement and conversion rates. So never ignore this integral component of web designing at any possible cost.
- The Parallax Scrolling effect

Image: Screenshot of a website featuring the parallax scrolling effect
As the name suggests, parallax is the process of creating an illusion of depth in a two-dimensional interface through the movement of background images. The effect gives a greater immersive experience to the audience in website conditions.
Key benefits of this practice include:
- Increased stimulation of users through different levels of depth and animation.
- Lowered bounce rate.
- Emphasized professionalism and a higher level of creativity.
Today, many Magento themes are available in the market with built-in parallax scrolling feature. You may use them to your advantage, or improvise a few on your own to improve your entire user experience.
Like most of the trends highlighted up above, the parallax scrolling effect is here to stay. Keep an eye out.
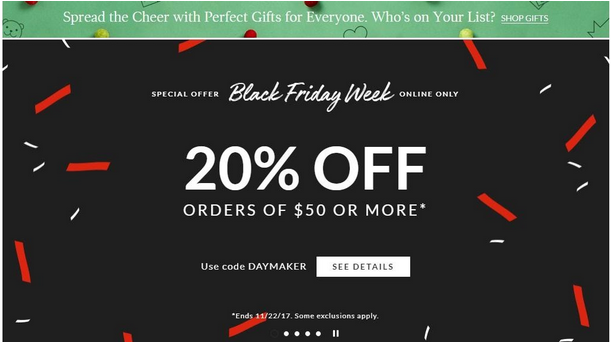
- Call-To-Action button on sliders
The concept of “sliders” isn’t something new. There’s a great number of them. But in most cases, they are used by online stores for ad promotional purposes.
The latest trends have taken this further to the level of excellence. Designers are placing call-to-action buttons on each slide to increase the level of engagement, on the whole. Here’s an excellent example for your reference:

Image: Screenshot of a website featuring the call-to-action button on one of the sliders
- Bold fonts and outstanding typography
Big and bold typography have been the trend of the year and will possibly continue to be the ones to watch out for in the coming year, 2018.
They are not only eye-catchy but can also utilize the whitespace better than most other things, in general.

Image- Screenshot of a website featuring big and bold typography
It demands meticulous choices of:
- Point size,
- Typefaces,
- Leading,
- Line Length,
- Kerning,
- Tracking,
- Shape, and
- Color.
Top 5 fundamental Magento Designing Tips For Beginner Web Designers
- Strive your best to make it easy for your customers to complete the purchase. Remember, every obstacle you place in their way is an opportunity for them to get distracted by the process.
- Do not clutter the UI with unnecessary elements, images, and videos. Keep it simple, neat, and fresh with plenty of whitespaces all around.
- Embrace the power of SEO and base your design on the same. If your website’s easy to find on Google, you’ll get more traffic and improved conversion rates.
- Make it easy for your potential buyers and subscribers to see how they can contact you.
- And finally, stress more on responsive web designing. Your website must look equally good on a PC, laptop, mobile phone, or even a HDTV.
With that I’ll sign off finally for the day. Hope you had a good and enlightening read.



