Web designing has undoubtedly gone through a lot of changes in the last few decades such that even an average internet user has become a lot more pickier and demanding than the way s/he used to be in the past.
From page loading speed to minimalistic designs, to special effects; everything can play a massive role in making the differences, either for better or worse.
Thus, to gain maximum attention, designers have come up with a more refined set of technical tricks and visuals to attract more traffic to their page. One such trick is called the parallax scrolling effect.

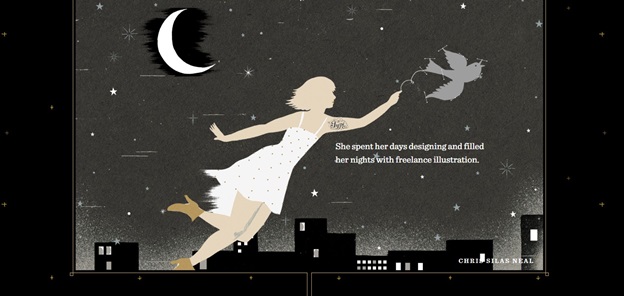
Screenshot of a website exhibiting the parallax scrolling effect
How does Parallax Scrolling Work?
Also known as asymmetrical scrolling, parallax scrolling is a technique used in web design where the background image moves slower than the foreground image thereby, creating an immersive experience of 2D depth in the process.
The parallax scrolling technique was created in 2011 through the combination of HTML5 and CSS3 and have been used in video gaming for quite some time.
How To Navigate A Parallax Scrolling Website
While traditional websites come with several pages, a website featuring the parallax scrolling effect typically organized everything on a single page.
The website can be navigated simply by scrolling down the page or by clicking on the links scattered across the page. The links can automatically shift you to the section(s) you want to visit at a moment’s notice.
What Makes Parallax Scrolling Awesome?
Parallax scrolling is considered successful in almost all genres of web designing because it can make the site look modern, creative, and most importantly, cool.
Along with all that, there are also a few striking business benefits worthy of our contention:
- Massive increase in user engagement
Parallax scrolling has excellent potentials of increasing the number of user engagement on your webpage.
You should place yourself in the shoes of your audience and do the math yourself:
As soon as you land on a parallax scrolling website, you would immediately be enthralled by the hypnotic feature of the effect. A few tweaks here and there may even give you the notion that you’re traveling through space and time as you go down from one section to the other.
This entire experience is very aesthetically appealing to the eye thereby, compelling you to spend more time on the website.
- Storytelling
Parallax scrolling is like telling a story through means of photographs, animations, and text complementing one another naturally during the process.
As a visitor, you are allowed to take control of the story and walk through the entire piece at your own pace.
- Livening up the entire UX
The parallax scrolling technique can liven up any website coming with a lot of information.
Floating images and animations can enrich and freshen up the looks of a page, making it memorable and catchy from the point of view of the audience.
- Entire website content on a single page
Another advantage of the parallax scrolling technique is that it allows you to keep your entire website content on a single page.
This not only urges your visitors to stay put for a longer time, but it also simplifies the entire UX making everything simpler and streamlined in comparison to other bulky websites.
Notable Mentions
- Parallax scrolling helps in boosting the credibility of a website followed by its brand value.
- It triggers curiosity in the audience encouraging them to take the leap of faith as soon as possible.
Considering all the above benefits, we can easily say that parallax scrolling is super-awesome and super-cool and is definitely capable of driving more traffic to the website provided it’s designed and optimized the right way.
Expert Tips on Designing a Parallax Scrolling Website
- Avoid too much scrolling
Most parallax critics tend to believe that forcing users to scroll through a website can quickly irritate them compelling them to take evasive maneuvers in the blink of an eye.
This is specifically true in the case of text-heavy websites requiring a lot of effort on the visitor’s end to get to the bottom.
Although parallax scrolling is rightly considered an exceptionally useful storytelling technique, it should be used sparingly to retain the novelty factor associated with it. After all, too much of anything is bad.
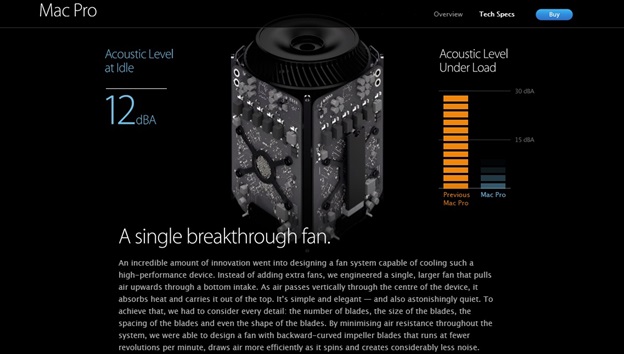
Point to remember: A parallax scrolling page should ideally be long enough to convey the idea without overwhelming the visitors. The Apple Mac website can be an excellent example in this regard where they use the parallax technique to give the audience a 360-degree view of every aspect of their products.

Screenshot of the Apple Mac website
- Do not forget to perform technical tweaks to increase the loading time of the website
As I said, parallax scrolling relies heavily on a combination of Javascript and CSS for manipulation of all intricate details of the website.
The means that for every scroll, the browser, be it mobile or desktop, has to calculate the position of pixels on the screen. This trait may result in massive bandwidth hogging, frustrating users with slow connections.
Several fixes do exist though. For example,
- The use of the “requestAnimationFrame” callback which can be used to prevent forced visual updates with every scroll. This can help in speeding up a bit.
- Using 3D transforms to elements needing more dimension – this helps to create a brand new layer for each element resulting in an amazingly improved performance.
- Make a static version for users with poor connections
Parallax websites are typically visual-heavy; meaning, they’ll require more bandwidth to function properly on conventional desktops and mobile devices.
So how about designing two versions of your site? One via parallax scrolling; and the other through static HTML for users with slow connections. It can definitely help in keeping slow network problems at bay.
Is Parallax Here To Stay?
Well, it has already changed the way of we look at content online and has simultaneously left an indelible mark on the way designers think and approach their designs.
Weighing all the positives with the negatives, I can easily say that the parallax scrolling technique isn’t just a passing trend. It’s here to stay.
Image Courtesy: Pixabay.com




